ボックスを理解しよう
今回はCSSデザインの肝となるボックスについて紹介します。
テーブルデザインのセルの取り扱いを覚えるのと同じぐらい重要です。
ボックスの構造をマスターすれば、余白やレイアウトを自在に調節できるようになります。
ボックスの構造
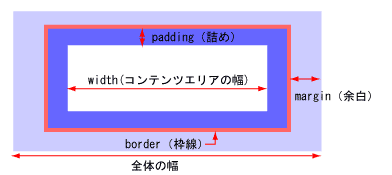
まずはボックスの構造を見てみましょう。ボックスは下の図のような構造を持っています。

- margin
- ボックスとボックスの間の幅を決めます。ボックスに設定した背景は適用されません。
- border
- 枠線のことです。プロパティを設定すれば見た目を変えることが可能です。余白はborderの外側がmargin、 内側がpaddingになります。
- padding
- 詰めのことです。borderより内側の余白のことを言います。背景は適用されます。
- width
- コンテンツエリアの幅です。ボックス全体の幅ではありません。ボックス全体の幅は、 左右のmargin+左右のpadding+左右のborder+widthの値をすべて足したものになります。
これらの名前はすべてスタイルシートのプロパティにもなっています。
widthはちょっと複雑なので気をつけてください。
さらに、全体の横幅に関しては一部のブラウザーで解釈の仕方が違うので注意が必要です。
これをボックスの罠といいます。回避方法もありますが、やや複雑なので今回は省略します。
罠にかからない一番の方法はborderやpaddingに大きな値を指定しないことです。
では実際にHTML+CSSだと、どう見えるかやってみましょう。次の3つはmarginとpaddingの値を変えただけです。
注目してほしいのはピンク色のボックスです。
marginとpaddingの違いが分かってもらえたでしょうか?
青色のボックスにはmarginとpaddingは指定していません。
widthは指定しなければ横幅いっぱいに広がります。
必要が無ければ特に指定しなくても大丈夫ですが、
ときどきブラウザーのバグで表示が崩れることがあります。
そんなときはwidthを設定してあげてください。ほとんどの場合直るはずです。
marginとpaddingは必ず使いこなせるようになってください。
これらの値のとり方で見易さがガラリと変わります。納得のいくまで調整しましょう。
ボックスに関することは他にもいろいろありますが、話が難しくなるのでここでは紹介しません。
詳しく知りたい方は
鳥さんの棲むところのCSS Dencitie へ行くことをお勧めします
