スタイルシートの仕組み1
今回はスタイルシートの構造を紹介します。
これも奥が深く、非常に複雑なルールや書き方が存在します。
あまり難しいことをやってもしょうがないので、今回は基本と、知ってると便利なことだけにします。
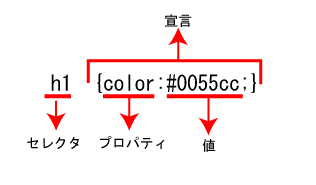
スタイルシートは次のようなかたまりがいくつも集まってひとつのシートになります。

セレクタは宣言内に書いたスタイルを適用させたい場所
プロパティは変更したい内容(文字の大きさとか、色、余白などなど)
値は変更する度合い(3文字分とか、2倍にするとか)
を表しています。
大事なのは半角文字を使うことと、;(セミコロン)を忘れないことです。
これを忘れるとスタイルシートが使い物になりません。
セレクタについて
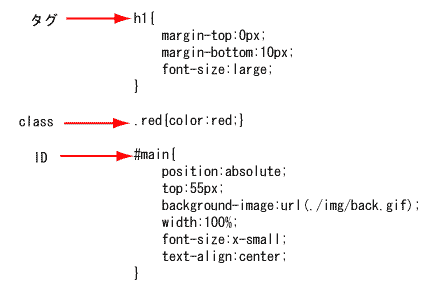
セレクタは次の3種類があります。
タグ・class・IDです。
タグはHTMLのタグのことです。そのタグがある場所すべてにスタイルが適用されます。
classとIDは自分で名前を決め、その名前がHTMLで呼び出されたところにだけスタイルを適用するようにします。
名前は何でもいいですが、分かりやすくて、ダブりにくいものをつけましょう。
classは名前の前に「.(ピリオド)」をいれ、IDは名前の前に「#」を入れます。
実際に書くとこんな感じです。

ひとつの宣言内にプロパティをいくつも設定することが可能です。
たくさんのプロパティを1つのセレクタに収めることができるようになれば一人前です。
このようにして書いたスタイルシートは次のようなHTMLを書くことで、利用することが可能です。
<h1>大見出しだよ</h1>
<div id="main">
<p class="red">赤くなります</p>
</div>
セレクタがタグならば特別な記述は必要ないです。
classはclass="名前"
IDはid="名前"
をタグの後に付け加えることで利用が可能です。
classとIDの違い
classは同じページで何度も使いたいスタイル、
IDは同じページに1回しか出てこないスタイルに対して使います。
具体的にはレイアウト的な要素に対してはID、
デコレーション的な要素に対してはclassという感じで私は使っていますが、
こうしなさいという厳密な決まりは無いです。
慣れないうちはclassを使うことをお勧めします。
セレクタがダブったら?
classではたまに名前がダブってしまうことがあります。
例えば.menuなどがかぶりやすいです。
なるべくダブらないようにするべきですが、
適用したいタグが違う種類なら次のようにすることで解決することができます。
div.menu{
width:150px;
height:85px;
background-color:#FFFFFF;
}
ul.menu{
background-color:#FF0000;
}
.(ピリオド)の前に適用したいタグの記述するだけです。 HTMLでは次のように書きます
<div class="menu">
<ul class="menu">
<li>クラスのつかいわけ</li>
</ul>
</div>
こうするとclass名は同じですが、ちゃんと表示はちがって見えます。
プロパティと値
スタイルシートで一番大事な部分です。
ここを自由自在に操れるようになれば、あなたはCSSマスターです。
スタイルシートは非常に細かい設定が可能なだけにプロパティの種類もたくさんあります。
HTMLのタグ解説とセットになった本が売られているので一冊買ってもいいかもしれません。
量もかなりあるので、CSSテクニックに簡易リファレンスとして用意しておきました。
非常に詳しく解説しているサイトとして
HTMLクイックリファレンス
鳥さんの棲むところ
などがあります。ほぼ全てのプロパティが網羅されています。
作成に使うソフトによってはプロパティの入力を助けてくれるので、全部覚えなくても大丈夫です。
今回はスタイルシートの構造を説明しました。
セレクタの種類と、スタイルの適用のさせ方を覚えてくださいな。
