余白の取り方
今回は余白についてです。 これはスタイルシートの中でも最も重要なプロパティの1つでしょう。
使うプロパティ
使うプロパティは次の2つです。
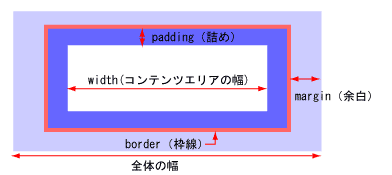
margin・・・ボーダーの外側の余白 padding ・・ボーダーの内側の余白
これらは次のようにして上下左右を個別に設定することができます。例:marginの場合
margin-top:10px; margin-bottom:10px; margin-left:10px; margin-right:10px;
めんどくさかったら、値を複数書くことで、上下左右の設定もできます。例:marginの場合
margin:10px;/*上下左右*/ margin:10px 20px;/*上下、左右*/ margin:10px 20px 30px;/*上、左右、下*/ margin:10px 20px 30px 40px;/*上、右、下、左*/
全てmarginをpaddingと置き換えることができます。
使いこなすための+α
ボーダーと背景を指定しなければ、marginでもpaddingでも同じように見えます。 状況に応じて使い分けるようにしましょう。
margin:20px;を指定
padding:20px;を指定
div.sample{
border:2px #996600 solid;
background-color:#FFFFFF;
}
div.sample1{
margin:20px;
}
div.sample2{
padding:20px;
}
<div class="sample"><div class="sample1">margin:20px;を指定</div></div>
<div class="sample"><div class="sample2">padding:20px;を指定</div></div>
pやH*タグを使うと勝手に行間が空いてしまうのもmarginを指定すれば無くす事ができます。
また、値にはマイナスの数値を取ることもできます。いろいろ試してみてください。
